Check If Passwords Meet Complexity Requirements - password.js
| File Size: | 3.02 KB |
|---|---|
| Views Total: | 953 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

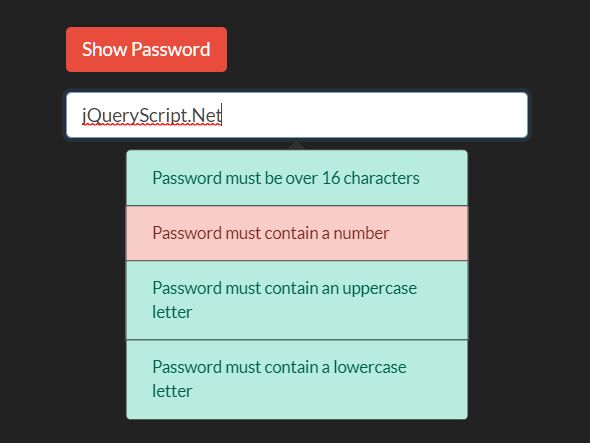
A password strength meter plugin that checks whether the password you typed meets the complexity requirements and displays a summary in the Bootstrap popover component while typing.
See Also:
How to use it:
1. Load the necessary jQuery library and Bootstrap framework in the document.
<link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/cdn/bootstrap.bundle.min.js"></script>
2. Load the main script password.js after jQuery.
<script src="password.js"></script>
3. Enable the password strength validator by adding the password_input ID to your password field. That's it.
<input id="password_input" type="password" data-html="true" class="form-control" />
4. Optionally, you can create a button to toggle the visibility of the password.
<button id="show_password">Toggle Password</button>
5. Customize the password strength meter by overriding the following options.
// selector
const passInput = document.getElementById('password_input');
// hide the popover when completed
const hideCompleted = false
// determine whether to show the password toggle button
const showPasswordButton = true
// password length
const length = 16
This awesome jQuery plugin is developed by nionyn. For more Advanced Usages, please check the demo page or visit the official website.











