Cross-platform Off-canvas Mega Menu In jQuery - AM-Menu
| File Size: | 1.06 MB |
|---|---|
| Views Total: | 3892 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

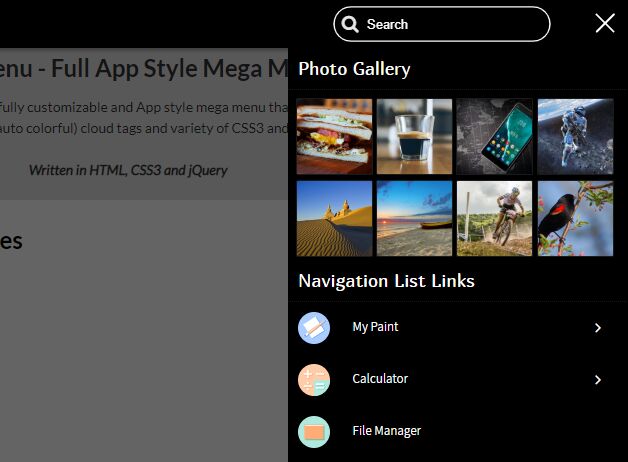
The jQuery AM-Menu (App Style Mega Menu) plugin helps you create a fully responsive, CSS3 animated, off-canvas mega menu for your cross-platform web applications.
More features:
- Animated search form & hamburger button.
- Image lightbox integrated.
- Can be fixed to the top of the page.
- 10+ built in themes.
- Drill-down & drop-down menus.
- Font Awesome & SVG icons.
Basic usage:
1. Load the needed jQuery library and Font Awesome iconic font in the document.
<script src="https://code.jquery.com/jquery-3.3.1.min.js" integrity="sha384-tsQFqpEReu7ZLhBV2VZlAu7zcOV+rXbYlF2cqB8txI/8aZajjp4Bqd+V6D5IgvKT" crossorigin="anonymous"></script> <link rel="stylesheet" href="https://netdna.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
2. Load the jQuery AM-Menu plugin's files in the document.
<script src="js/am-menu.js"></script> <link rel="stylesheet" href="css/am-menu.css">
3. Create a header navigation that consists of your logo, search form, hamburger button, etc.
<header class="am-header">
<div class="logo" title="Place for your Logo">AM Menu</div>
<div class="search-trigger">
<div class='s-wrapper'>
<div id='circle'></div>
<div id='bar'></div>
</div>
</div>
<!--Search-trigger-->
<div class="search-container">
<div class="search-box">
<div class="search-icon">
<i class="fa fa-search search-icon"></i>
</div>
<form action="#search_page_link" class="search-form">
<input type="text" name="q" placeholder="Search" id="search" autocomplete="off">
</form>
</div>
<!--//search-box-->
</div>
<!--//search-container-->
<!--Menu Icon-->
<div class="menu-trigger"></div>
</header>
4. Create the off-canvas navigation that consists of images, nav list, cloud tags, etc.
<nav class="am-container"> <h3> Photo Gallery </h3> <ul class="grid-items"> <li> <img src="images/sandwich.jpg" /> </li> <li> <img src="images/espresso.jpg" alt="Coffee Time, Smart Mega Menu" /></li> <li> <img src="images/mobile.jpg" /> </li> <li> <img src="images/space.jpg" alt="A man in Space" /></li> <li> <img src="images/desert.jpg" alt="What a nice desert scene" /> </li> <li> <img src="images/boat.jpg" /> </li> <li> <img src="images/bicycle.jpg" /> </li> <li> <img src="images/bird.jpg" /> </li> </ul> <h3>Navigation List Links </h3> <ul class="list-item"> <li class="has-sub"> <span class="item-icon"> <img src="icons/mypaint.svg" /> </span> My Paint</li> <div class="sub-items"> <ul> <li><a href="#4"> sub item 1from main item </a></li> <li class="dropdown"> Drop down </li> <!--dropdown--> <ul class="dropdown-items"> <li><a href="#5"> dropdown item 1 </a> </li> <li> <a href="#5"> dropdown item 2 </a> </li> <li> <a href="#5"> dropdown item 3 </a> </li> <li> <a href="#5"> dropdown item 4 </a> </li> </ul> <li> <a href="#5"> sub item 3 </a> </li> <li> <a href="#5"> sub item 4 </a> </li> <li class="dropdown">Another Drop down </li> <!--dropdown--> <ul class="dropdown-items"> <li> <a href="#5"> dropdown item 1 </a> </li> <li> <a href="#5"> dropdown item 2 </a> </li> <li> <a href="#5"> dropdown item 3 </a> </li> <li> <a href="#5"> dropdown item 4 </a></li> <li> <a href="#5"> dropdown item 5 </a></li> <li> <a href="#5"> dropdown item 6 </a></li> </ul> </ul> <!--sub-items--> </div> <!--//sub-items--> <li class="has-sub"> <span class="item-icon"> <img src="icons/calc.svg" /> </span> Calculator </li> <div class="sub-items"> <h4> Anything Can be Put Here </h4> <p> Some Grid items.... </p> <ul class="grid-items"> <li> <img src="images/desert.jpg" alt="What a nice desert scene" /> </li> <li> <img src="images/boat.jpg" /> </li> <li> <img src="images/bicycle.jpg" /> </li> <li> <img src="images/bird.jpg" /> </li> </ul> <p> Some List Items..... </p> <ul> <li><a href="#4"> Web Design Tutorials</a></li> <li><a href="#4"> Codehim Best Plugins</a></li> <li><a href="#4">Free Web Projects </a></li> </div> <!--//sub-items--> <li> <a href="#1"> <span class="item-icon"> <img src="icons/file-manager.svg" /> </span> File Manager </a> </li> <li> <a href="#1"> <span class="item-icon"> <img src="icons/text-editor.svg" /> </span> Text Editor </a> </li> </ul> <h3>Colorful Cloud Tags</h3> <ul class="cloud-tags"> <li><a href="#2"> Insurance </a> </li> <li> <a href="#2"> Policy </a> </li> <li> <a href="#2"> jQuery </a> </li> <li> <a href="#2"> JS </a> </li> <li> <a href="#2"> PHP </a></li> <li> <a href="#2"> MySQL </a></li> <li> <a href="#2"> XML </a></li> <li> <a href="#2"> Angular </a></li> <li> <a href="#2"> ASP </a></li> <li> <a href="#2"> SQL </a></li> <li> <a href="#2"> HTML5 </a></li> <li> <a href="#2"> CSS3 </a></li> </ul> </nav>
5. Enable the App Style Mega Menu with default settings.
$("body").amMenu({
// options here
});
6. Change the default theme of the App Style Mega Menu. Available themes:
- Flickr
- Facebook Messanger
- Moonlit
- Park Life
- D2f
- Steelman
- Amethyst
- Between Clouds
- Crazy Orange
- Endless River
$("body").amMenu({
theme: 'default-theme'
});
7. Decide whether to make the App Style Mega Menu fixed on scroll. Default: true.
$("body").amMenu({
fixed: true
});
8. Apply the text shadow and glass effect to the App Style Mega Menu.
$("body").amMenu({
textShadow: false,
glassEffect: false
});
9. Apply a background overlay to the main content when the App Style Mega Menu is activated. Default: true.
$("body").amMenu({
dimOverLayer: true
});
About Author:
Author: Asif Mughal
Website: https://www.codehim.com
This awesome jQuery plugin is developed by CodeHimBlog. For more Advanced Usages, please check the demo page or visit the official website.











