jQuery Plugin For Animated User-friendly Input Placeholders - phAnimate
| File Size: | 15.3 KB |
|---|---|
| Views Total: | 1941 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

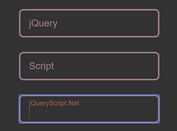
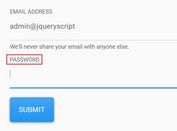
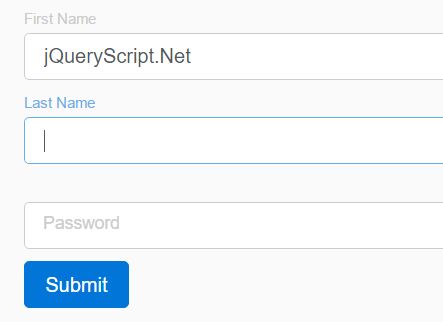
phAnimate is a really simple jQuery plugin which lets you create animated, floating, user-friendly input placeholders from form labels. The plugin automatically converts form labels into placeholders and will animate & place the placeholders on the top left of the input fields when focused. Smooth animation based on CSS3 transitions.
See also:
- jQuery Plugin For Floating Placeholder Label Text - JVFloat.js
- jQuery Plugin For Floating Input Label - floatingFormLabel
- User-friendly Floating Form Label Plugin - jQuery Fluid Labels
- jQuery Floating Placeholder Text Plugin - Placeholder Label
- jQuery Plugin For Cool Animated Input Labels
- jQuery Animated Input Field Label Plugin - Label Better
- Simple jQuery Plugin For Inplace Input Labels - LabelinPlace
- jQuery Plugin For Text Field Float Label - floatlabels.js
- jQuery Plugin To Create Floating Labels For Inputs - FlowupLabels.js
How to use it:
1. Add the jQuery phanimate.jquery.js script after you've added jQuery JavaScript library.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="phanimate.jquery.js"></script>
2. Wrap the input field and corresponding form label into a DIV container like this:
<div class="phAnimate"> <label for="firstname">First Name</label> <input type="text" class="form-control" id="firstname"> </div>
3. Call the function on the input field.
$('.phAnimate input').phAnim();
4. The required CSS/CSS3 rules to style & animate the placeholder.
.phAnimate {
position: relative;
padding-top: 20px;
margin-bottom: 10px;
}
.phAnimate input { padding-left: 15px; }
.phAnimate label {
cursor: text;
margin: 0;
padding: 0;
left: 15px;
top: 27px;
position: absolute;
font-size: 14px;
color: #ccc;
font-weight: normal;
transition: all 0.3s ease;
}
.phAnimate label.active {
top: 0;
left: 0;
font-size: 12px;
}
This awesome jQuery plugin is developed by andrei90vs. For more Advanced Usages, please check the demo page or visit the official website.