Easy jQuery Checkbox and Radio Button Customization - Ion.CheckRadio
| File Size: | 46.4 KB |
|---|---|
| Views Total: | 3463 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

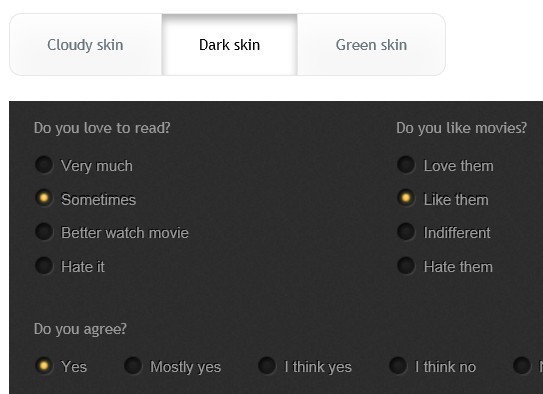
Ion.CheckRadio is a nice and easy-to-use jQuery plugin that allows you to style the default Checkbox and Radio Button with 3 built-in skins. It supports all the modern desktop browsers and mobile devices like iPad, iPhone, etc.
See also:
- Powerful jQuery Checkbox and Radio Button Enhancing Plugin - rlchecked
- Default Checkbox Replacement Plugin - jQuery prettyCheckable
- jQuery Plugin For Customizing Checkbox - betterCheckbox
- jQuery Plugin For Beautifying Checkboxes And Radio Buttons - iCheck
- Simple jQuery Checkboxes and Radios Replacement Plugin - Picker
- Touch-Friendly Checkboxes and Radios Replacement Plugin - CheckABox
- jQuery Customizable Checkboxes and Radio Buttons Plugin - wCheck
Basic Usage:
1. Include jQuery library and jQuery Ion.CheckRadio Plugin on your web page
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="js/ion.checkRadio.min.js"></script> <link href="css/ion.checkRadio.css" rel="stylesheet" type="text/css">
2. Choose and include a theme css on the page
<link href="css/ion.checkRadio.cloudy.css" rel="stylesheet" type="text/css">
3. Create a checkbox
<input type="radio" name="reading" value="0" id="reading_0" />
4. Call the plugin
<script>
$(function(){
$("input[type='radio']").ionCheckRadio();
});
</script>
Change log:
v2.0.0 (2015-06-05)
- New code
- New API
- Many bug fixes and improvements
- New HTML5 Skin
- New Demo Page
v1.1.1 (2014-04-30)
- Fixed many minor issues.
This awesome jQuery plugin is developed by IonDen. For more Advanced Usages, please check the demo page or visit the official website.











