Simple Password Strength Meter For Bootstrap
| File Size: | 160 KB |
|---|---|
| Views Total: | 13868 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

This is a Bootstrap Password Meter plugin that utilizes Password Score library to validate the visualize the strength of your password when typing.
How to use it:
1. Insert the required jQuery, Bootstrap and Password Score into the document.
<link rel="stylesheet" href="/path/to/bootstrap.min.css"> <script src="/path/to/jquery.min.js"></script> <script src="/path/to/bootstrap.min.js"></script> <script src="/path/to/password-score.js"></script> <script src="/path/to/password-score-options.js"></script>
2. Insert the Password Strength Meter's script after jQuery.
<script src="/path/to/bootstrap-strength-meter.js"></script>
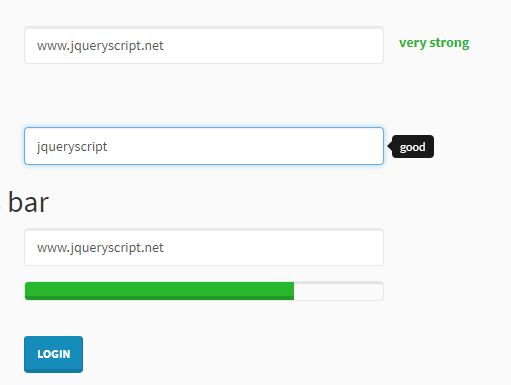
3. Active the Password Strength Meter on the target password field and show the password strength as text.
<input type="password" id="example>
$(document).ready(function() {
$('#example').strengthMeter('text', {
container: input.parent(),
hierarchy: {
'0': ['text-danger', 'ridiculous'],
'10': ['text-danger', 'very weak'],
'20': ['text-warning', 'weak'],
'30': ['text-warning', 'good'],
'40': ['text-success', 'strong'],
'50': ['text-success', 'very strong']
},
passwordScore: {
options: [],
append: true
}
});
});
4. Validate the password input and show the password strength in a tooltip.
$(document).ready(function() {
$('#example').strengthMeter('tooltip', {
hierarchy: {
'0': 'ridiculous',
'10': 'very weak',
'20': 'weak',
'30': 'good',
'40': 'strong',
'50': 'very strong'
},
tooltip: {
placement: 'right'
},
passwordScore: {
options: [],
append: true
}
});
});
5. Validate the password input and visualize the password strength as a live-update progress bar.
<input type="password" id="example-progress"> <div id="progress-container"></div>
$(document).ready(function() {
$('#example-progress').strengthMeter('progressBar', {
container: $('#progress-container')
base: 80,
hierarchy: {
'0': 'progress-bar-danger',
'25': 'progress-bar-warning',
'50': 'progress-bar-success'
},
passwordScore: {
options: [],
append: true
}
});
});
Changelog:
2019-11-26
- Updated default strength values a bit.
2018-02-17
- Bugfix
2018-02-16
- Updated Password Score.
This awesome jQuery plugin is developed by davidstutz. For more Advanced Usages, please check the demo page or visit the official website.











