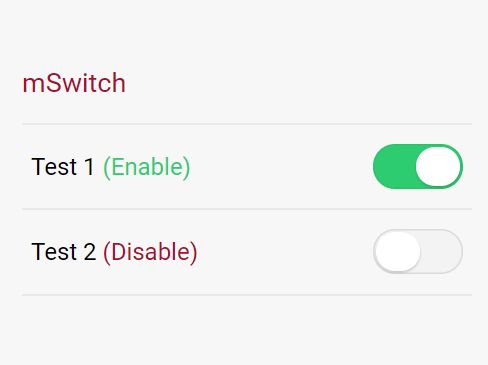
iOS Style Toggle Switch With Gooey Effect - jQuery mSwitch
| File Size: | 5.78 KB |
|---|---|
| Views Total: | 6568 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Yet another jQuery toggle switch plugin which transforms a regular checkbox input into an iOS style switch control with cool gooey sliding effects when toggled.
How to use it:
1. Insert jQuery JavaScript library and the jQuery mSwitch plugin's JavaScript and CSS files into the page.
<link href="jquery.mswitch.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous"></script>
<script src="js/jquery.mswitch.js"></script>
2. Create a normal checkbox on the page.
<input type="checkbox" id="switcher" class="m_switch_check" value="0">
3. Transform the checkbox into a toggle switch.
$(".m_switch_check:checkbox").mSwitch();
4. Available callback functions.
$(".m_switch_check:checkbox").mSwitch({
onRendered: function(){},
onRender: function(elem){},
onTurnOn: function(elem){
return true;
},
onTurnOff: function(elem){
return true;
}
});
This awesome jQuery plugin is developed by hdmvide. For more Advanced Usages, please check the demo page or visit the official website.