jQuery Plugin for Enhanced Password Field - Pass Field
| File Size: | 309KB |
|---|---|
| Views Total: | 2343 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

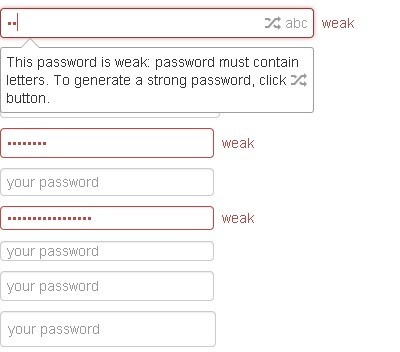
Pass Field is a powerful jQuery plugin that enhances and beautifies your password field with bootstrap and CSS.
You might also like:
- jQuery Password Checking and Notification Plugin
- jQuery Password Strength Checker Plugin - pStrength
- Simple Password Strength Notification Plugin
- Password Strength Indicator with jQuery
- Beautiful Password Strength Meter
- jQuery Password Generator Plugin - pGenerator
Features:
- Password Validation
- Show the Password
- Password Generator
- Password Strength Checking
- Cross Browser Support
- Bootstrap support
- Highly Customizable
Basic Usage:
1. Include jQuery library and other necessary javascript files in your head section
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script src="jquery.validate.min.js"></script> <script src="passfield.js"></script>
2. Include passfield.css to style your plugin
<link rel="stylesheet" type="text/css" href="../../passfield.css"/>
3. Markup
<input type="password" id="mypass" />
4. Call the plugin
<script>
$(function() {
$("input[type=password]").passField();
})
</script>
Change Log:
- fixed JQuery validation extension does not work correctly
This awesome jQuery plugin is developed by unknown. For more Advanced Usages, please check the demo page or visit the official website.











