Show A Progressbar When Uploading A File - progress-upload.js
| File Size: | 4.82 KB |
|---|---|
| Views Total: | 28160 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

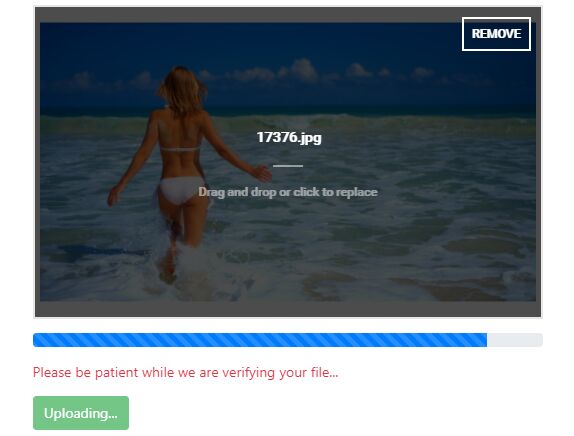
The progress-upload.js jQuery plugin helps you create an easy-to-style progressbar to display the current upload progress when you upload a file to the server.
How to use it:
1. Download and place the JavaScript file jquery-progress-upload.js after jQuery JavaScript library but before the closing body tag.
<script src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha384-tsQFqpEReu7ZLhBV2VZlAu7zcOV+rXbYlF2cqB8txI/8aZajjp4Bqd+V6D5IgvKT"
crossorigin="anonymous">
</script>
<script src="./src/jquery-progress-upload.js"></script>
2. Create a basic file uploader on the page.
<form action="#" method="post" enctype="multipart/form-data"> <input type="file" id="file"> <input type="submit" value="upload"> </form>
3. Initialize the file uploader with the following event hanlders.
$('#file').setProgressedUploader({
onInit: function (elements) {
// triggered on init
},
onGetFile: function (elements) {
// triggered on get file
},
onStartSubmitting: function (elements) {
// triggered when starting uploading
},
onProcessing: function (elements) {
// triggered when processing
},
onFinish: function (elements, data) {
// triggered on finish
},
onError: function(e){
// triggered on error
}
});
4. The example code (C#) to handle the file on the server side.
var file = Request.Form.Files.First(); var fileStream = new FileStream(GetCurrentDirectory(), FileMode.Create); await file.CopyToAsync(fileStream);
5. Style the upload progressbar using your own CSS.
#progress {
/* your styles here */
}
#progressbar {
/* your styles here */
}
#message {
/* your styles here */
}
6. Or directly using the Bootstrap's progressbar component.
<link rel="stylesheet" href="/path/to/bootstrap.min.css"> <script src="/path/to/bootstrap.min.js"></script>
Changelog:
2018-12-26
- JS update
This awesome jQuery plugin is developed by Anduin2017. For more Advanced Usages, please check the demo page or visit the official website.











