Measure Password Strength With Zxcvbn Library - Bootstrap 4 Zxcvbn
| File Size: | 4.27 KB |
|---|---|
| Views Total: | 1591 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

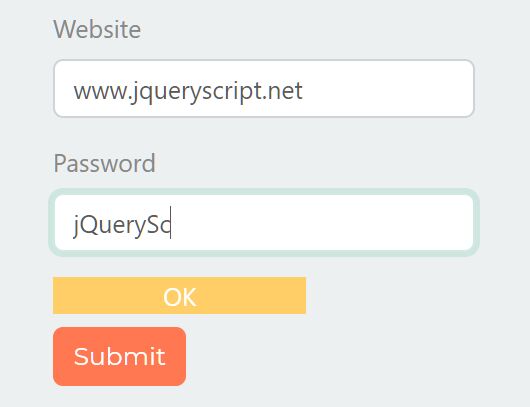
Just another jQuery password strength estimation plugin that measures the strength of the password using Dropbox's zxcvbn library and Bootstrap 4's progressbar component.
See also:
- Bootstrap Password Strength Meter Plugin With jQuery And Zxcvbn
- Customizable Password Strength Meter With jQuery And zxcvbn.js - strengthify
How to use it:
1. Load the necessary jQuery library, zxcvbn library, and Bootstrap 4 framework in the html file.
<!-- Bootstrap 4 stylesheet --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> <!-- jQuery library --> <script src="https://code.jquery.com/jquery-3.4.0.slim.min.js" integrity="sha384-7WBfQYubrFpye+dGHEeA3fHaTy/wpTFhxdjxqvK04e4orV3z+X4XC4qOX3qnkVC6" crossorigin="anonymous"></script> <!-- Bootstrap 4 JavaScript --> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script> <!-- zxcvbn library --> <script src="https://cdnjs.cloudflare.com/ajax/libs/zxcvbn/4.4.2/zxcvbn.js"></script>
2. Download and load the jQuery Bootstrap Zxcvbn plugin after jQuery.
<script src="bootstrap-zxcvbn.jquery.js"></script>
3. Create a progress bar component next to the password field.
<input type="text" class="form-control" id="password"> <div class="progress-bar" id="progress"></div>
4. Initialize the plugin and specify the selector of the password field.
$('#progress').zxcvbnProgress({
passwordInput: '#password'
});
5. Customize the feedback about the password strength.
$('#progress').zxcvbnProgress({
passwordInput: '#password',
ratings: ["Very weak", "weak", "OK", "Strong", "Very strong"]
});
6. Customize the styles of the password strength meter depending on the password strength.
$('#progress').zxcvbnProgress({
passwordInput: '#password',
progressClasses: ['bg-danger', 'bg-warning', 'bg-warning', 'bg-success', 'bg-success']
});
This awesome jQuery plugin is developed by routekick. For more Advanced Usages, please check the demo page or visit the official website.











